有關 Render Texture 的相關介紹,我們可以參考官方文件說明 http://docs.unity3d.com/Manual/class-RenderTexture.html,它的簡單用法就是以下幾個步驟:
- 在 Project view 中的 Create 選單或是按滑鼠右鍵中的 Create 選單中選擇 Render Texture 建立一個 Render Texture 檔案。
- 在 Hierarchy view 的 Create 選單選擇 Camera 或者在主選單列選擇 GameObject > Camera 在場景中建立新的鏡頭。
- 選擇剛剛建立的鏡頭,並將剛剛建立的 Render Texture 檔案拉到 Inspector view 上的 Target Texture 欄位。
瞭解了 Render Texture 基本的工作流程之後,就可以開始使用它來製作小地圖,但在那之前還有幾個準備動作,因為我們想製作非矩形的小地圖,所以還是需要製作遮罩這一類的前置準備動作,與「Unity:製作雷達小地圖」一文所不同的是,並非製作簍空的平面模型作為遮罩用,而只需要一張黑白相間的圖片即可,這在修改遮罩時會方便很多,當然,要做這類特殊的功能,也是需要另外寫一個 Shader,所以我們先從 Project view 使用 Create 選單選擇 Shader 來建立 Shader 檔並將它開啟,將內容改為如下這樣:
Shader "Custom/MaskScreen" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_Mask ("Mask Texture", 2D) = "white" {}
}
SubShader {
Tags {"Queue"="Transparent"}
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass{
SetTexture [_Mask] {combine texture}
SetTexture [_MainTex] {combine texture, previous}
}
}
}
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_Mask ("Mask Texture", 2D) = "white" {}
}
SubShader {
Tags {"Queue"="Transparent"}
ZWrite Off
Blend SrcAlpha OneMinusSrcAlpha
Pass{
SetTexture [_Mask] {combine texture}
SetTexture [_MainTex] {combine texture, previous}
}
}
}
瞭解 Render Texture 之後,又有了遮罩圖片以及 Shader,就可以開始製作小地圖。
 |
| 黑白相間的遮罩圖 |
接下來,就要製作 Render Texture,所以先在 Project view 的 Create menu 選擇 Render Texture 建立個 Render Texture 資源檔並命名為 SmallMapViewTexture。
回到場景中,在已建立好的 SmallMap 前面建立一個新的 Camera(Hierarchy view 的 Create menu 選擇 Camera),將這個 Camera 命名為 SmallMapCamera,並使 SmallMapCamera 正對 SmallMap,接下來將剛剛建立的 SmallMapViewTexture 設置到 SmallMapCamera 的 Target Texture 欄位,此時如果選取 Project view 的 SmallMapViewTexture 可以在 Inspector view 下方的預覽圖看到 SmallMapCamera 所看到的內容。
 |
| 建立 SmallMapCamera 正對著 SmallMap |
 |
| 將 SmallMapViewTexture 設置到 SmallMapCamera 的 Target Texture 欄位 |
 |
| SmallMapViewTexture 預覽圖是 SmallMapCamera 所看到的內容 |
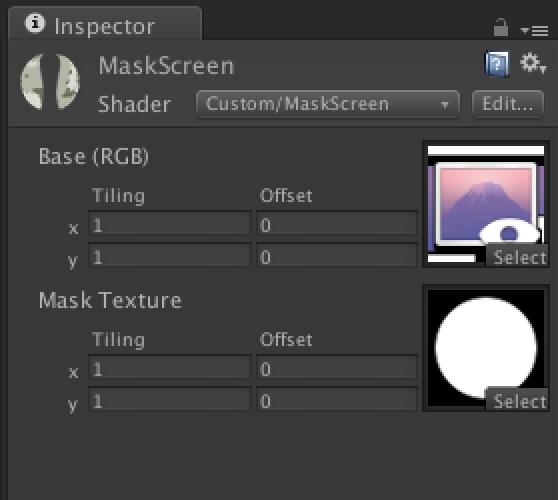
既然小地圖的 Texture 已經完成,那麼,就可以開始製作真正要呈現在遊戲畫面上的小地圖。首先,在場景中 Main Camera 看得到的位置建立一個 Quad 或 Plane,命名為 SmallMapView,然後在 Project view 建立一個 Material 命名為 MaskScreen,並將 MaskScreen 的 Shader 設置為我們前面自己製作的 Shader(Custom/MaskScreen),此時在 Inspector view 應該可以看到 MaskScreen 有兩個可以設置 Texture 的欄位,請將 Base (RGB) 欄位放入 SmallMapViewTexture,Mask Texture 欄位放入自行製作用來作為遮罩的黑白圖,請注意這張黑白圖的設置中必須勾選 Alpha from Grayscale。
 |
| 選擇自製的 Shader - Custom/MaskScreen |
 |
| 記得做為遮罩的圖要勾選 Alpha from Grayscale |
 |
| 地圖邊緣已經被遮擋掉 |
 |
| Game view 看見的圓形小地圖 |
 |
| 換一張邊緣模糊的遮罩圖 |
 |
| 小地圖的周圍有點淡出 |
 |
| 小地圖稍微半透明 |
P.S. 使用 Unity 版本為 4.6.0f3。